티스토리 뷰
살다보면
지도 만들 일들이 있다.
길 안내 약도 만들기,
가게 홍보 지도 만들기,
도시학과 과제 수업,
건축 다이어그램,
개인의 취미.
그럴 때 보통
우리에게 친숙한
네이버지도
구글지도
카카오지도를
대부분 사용한다.
하지만,
편집에 한계가 크다.

그래서 나온, [ 맵박스 ]
이번에 알려드릴
맵박스(MAPBOX)는
마인크래프트 급의 자유도를 자랑한다.
높은 자유도는 수정할 게 많다는 뜻으로
쉽게 사용하기 어렵다는 단점이 있지만,
맵박스는 다른 고인물이 이미 만들어 놓은
예쁘고 아름다운 지도들이 넘친다.
우리는 그걸 가져와서 수정하면 된다.
[ 맵박스로 나만의 지도 만드는 방법 ]

[ 맵박스 사이트 ]
Maps, geocoding, and navigation APIs & SDKs | Mapbox
Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
www.mapbox.com
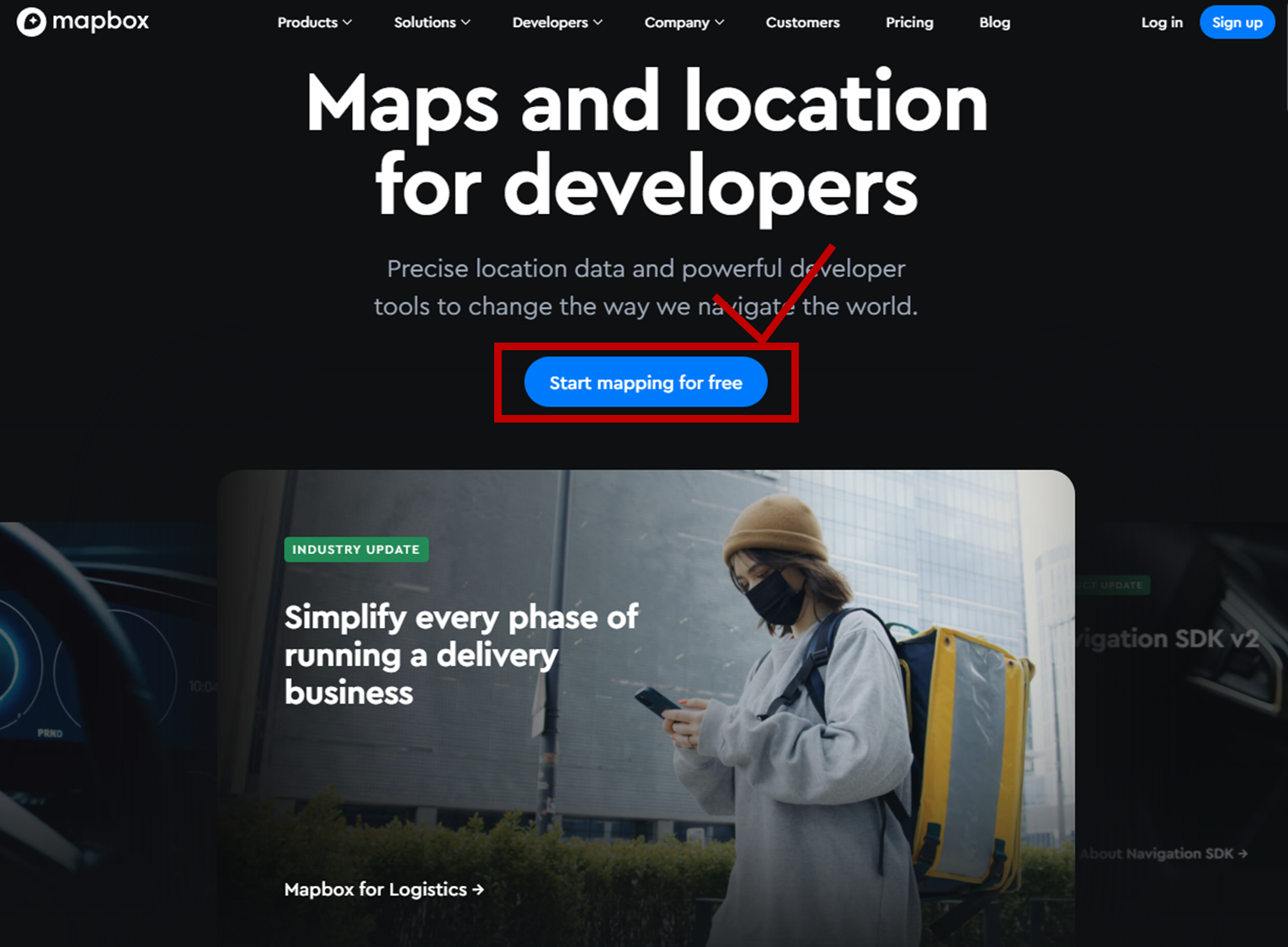
우선 사이트에 들어간다.
아쉽게도 아직은 한글 지원이 안되는 듯 하다.
"Start mapping for free"
눌러서 회원가입한다.

맵박스 회원가입을 위에 그림처럼 한다.
이름은 적당히 적어도 된다.

Create Account를 눌러 마무리.

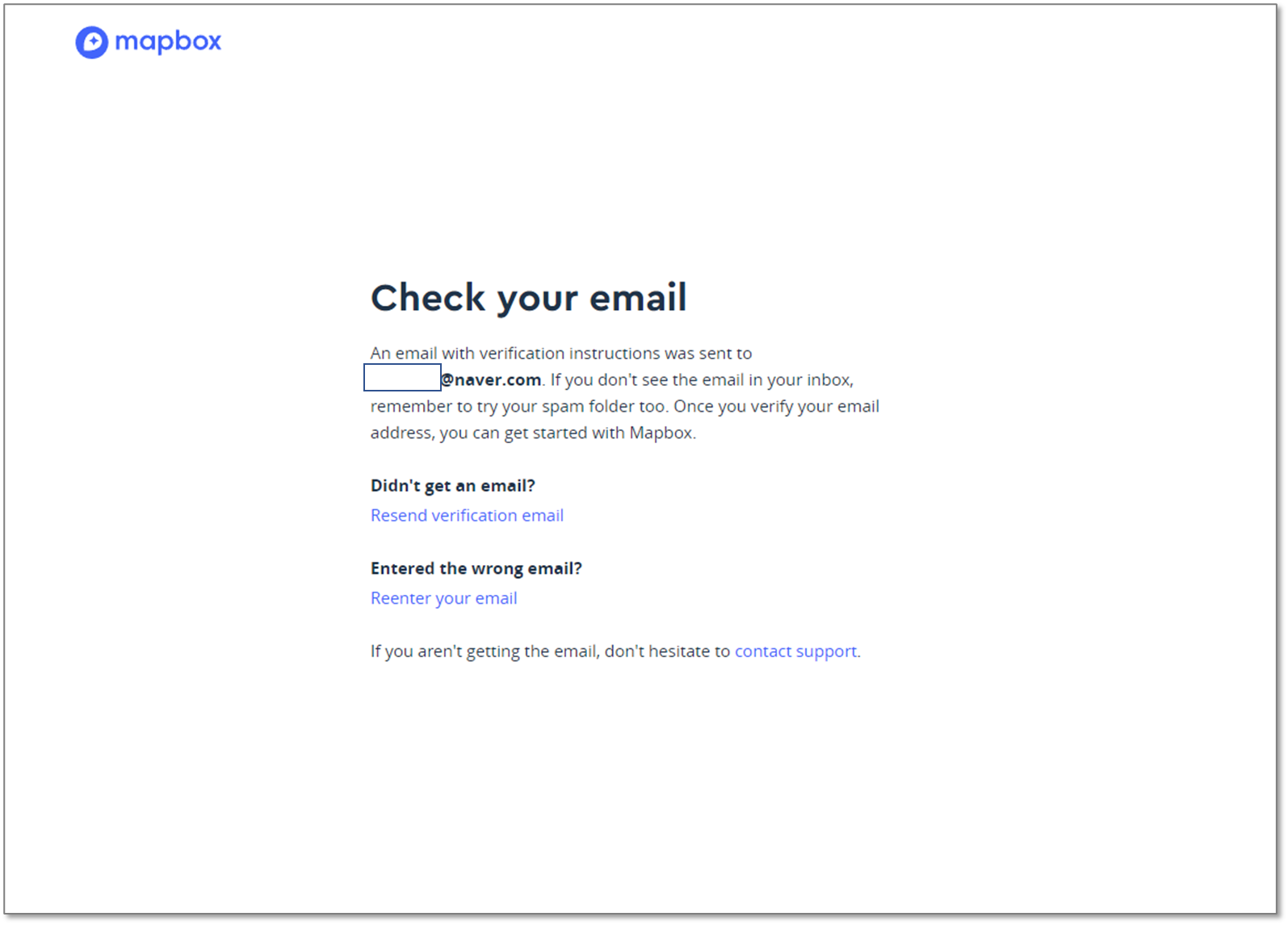
아까 입력했던 이메일에서
계정인증을 해야한다.
각자 메일 들어가서 VERIFY(인증) 눌러준다.

MAPBOX가 하는 설문조사가 있다.
적당히 선택해준다.

MAPBOX가 하는 두번째 설문조사가 있다.
이것도 적당히 선택해준다.

다시 맵박스 홈페이지 돌아온다.
위에 탭의 "Developers" 클릭,
그 다음
"Gallery" 클릭.

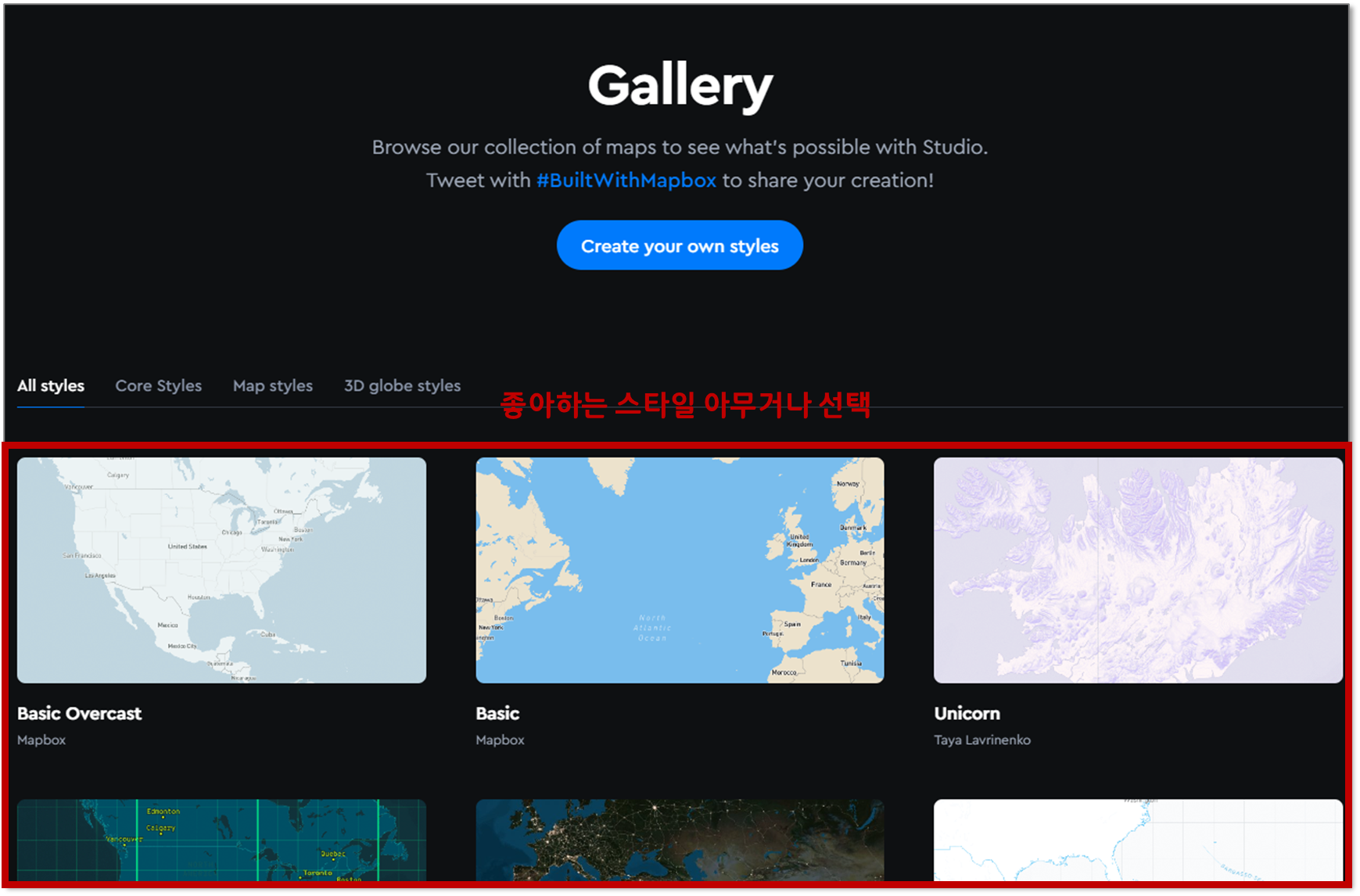
지도 만들기 장인들이 만든
멋있는 지도들이 나온다.
쭉 훑어 보고
좋아하는 스타일을 고른다.

스타일 눌러서
어떻게 되어있나
지도를 요리저리 움직여본다.
내가 표현하고 싶은 곳으로도 가본다.
글쓴이는 사이버펑크에 어울리는
'네온 글로우' 테마로 골랐다.
오른쪽 위
"Add to your Studio" 클릭
[ 주의 ]
간혹
"Add to your Studio"가 없다.
그런 건 제공하지 않으므로
깔끔히 포기.
하지만 정말 테마가 마음에 든다면,
테마를 참고해서
커스텀 맵 디자인을 이용해서
같은 느낌을 내는게 가능하다.
이 부분은 다음 포스팅에서 알아보자

빠밤!
지도가 뜬다!!
원하는 지역으로 움직인다.

미쿡 사이트라
지도가 전부 영어다.
자랑스러운 한글로 바꿔주자.
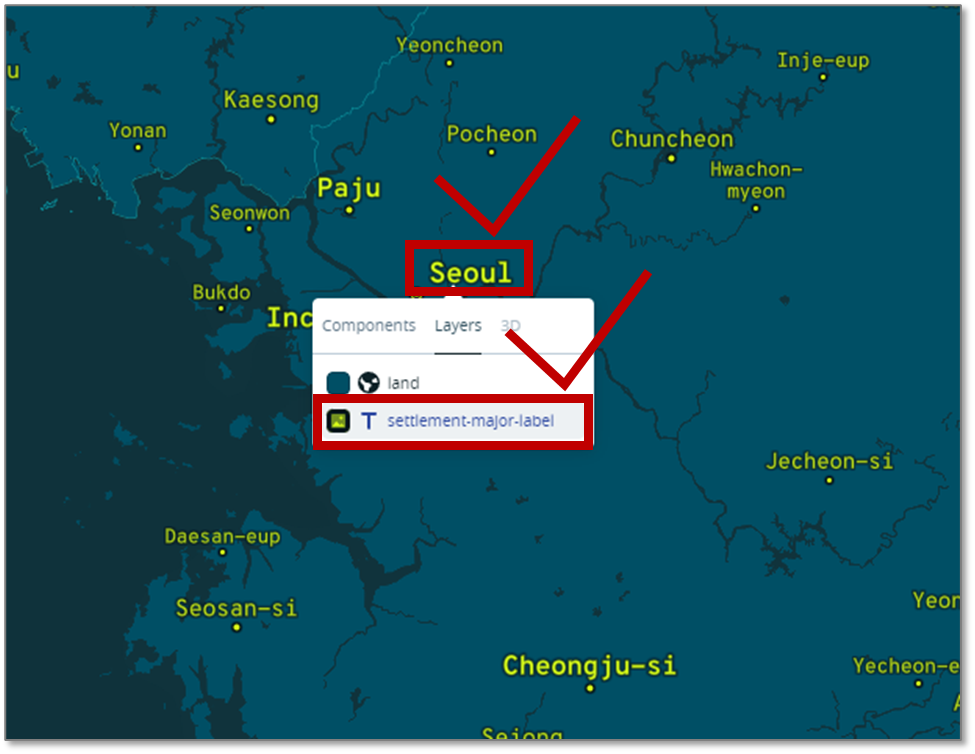
영어로 된 글자
아무거나 클릭한다.
그럼 저렇게 T 표시랑 ~~~ label이 뜬다.
클릭!

뭔가 복잡해 보이는데 별 거 없다.
1. 자물쇠 잠겨있으니 클릭해서 풀어주고
2. "name_en"을 클릭해준다.
3. 그럼 옆에 뜨는 창에 "name_ko"라 입력하고
나오는 걸 클릭해준다.

짜잔
한글로 바꼈다.
짜잘한 글씨들이 아직 영어일텐데,
똑같은 방식으로 바꿔주자.
[ 팁 ]
텍스트 뿐 아니라
색깔, 선 굵기
모두 저렇게
바꾸고 싶은 곳 클릭해서
자물쇠 풀고 바꿔주면 된다.

이 정도로만 지도 편집 끝냈다.
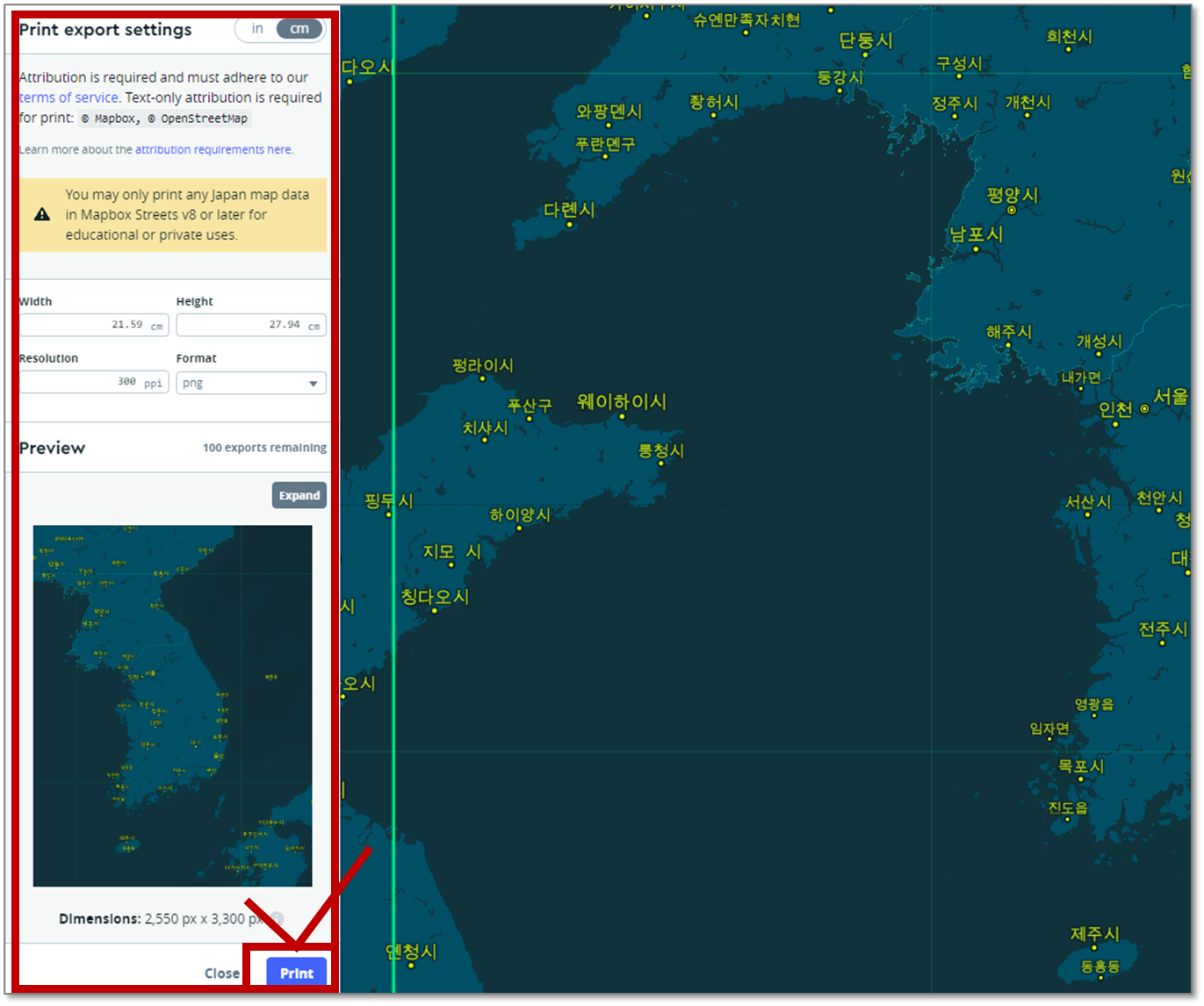
오른쪽 위,
"Print" 버튼 클릭!

왼쪽에서 사이즈 바꿔주고,
Print 버튼 눌러주면 끝.
Width : 너비
Height : 높이
Resolution : 해상도
Format : 파일포맷
해상도는
150 : 일반
300 : 고화질
이니까 참고하시길.

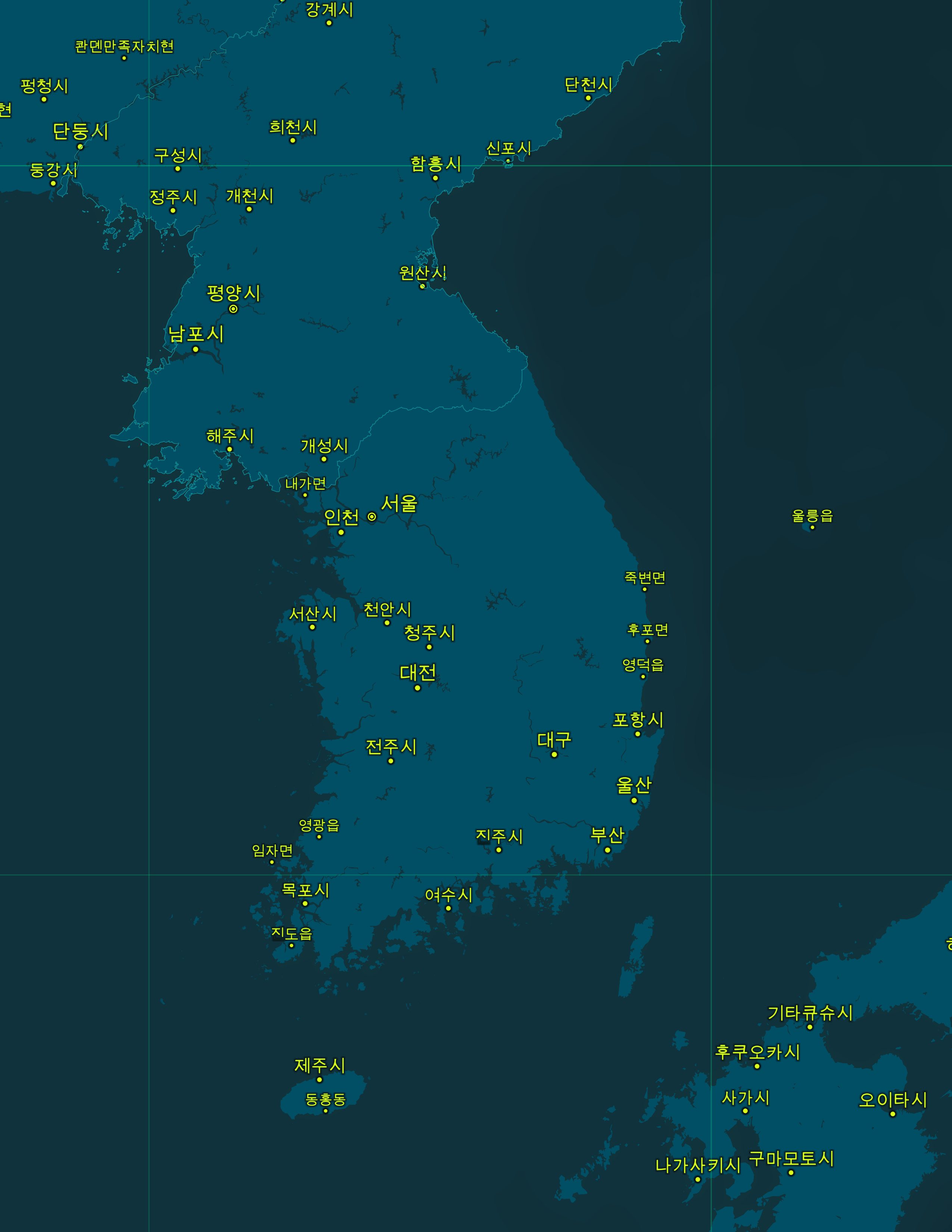
도동탁
손쉽게 나왔다.
여기에 원하는 정보들,
약도의 안내 길,
맛집 위치,
등등은
파워포인트,
일러스트레이터,
포토샵,
미리캔버스,
그림판
등등
각자 편한 툴에서 작업하면 된다.

청사진 테마로도 찍어봤다

핑크 아이스크림 테마로도 찍었다.
건축 분야에서 일하다보니
다이어그램이 종종 있다.
그럴 때마다 유용히 사용하려 한다.
각자 만들고 싶은 지도 있을 때
손쉽게 뚝딱 만들기 바란다.
- 끝 -
더 궁금한 사항은 댓글 남겨주세요
목차
'건축 이야기' 카테고리의 다른 글
| "건축학교에서 배운 101가지" 알짜배기 독후감 (0) | 2022.12.30 |
|---|---|
| 좋은 건축이란 무엇인가요? (나만의 좋은 건축 찾기) (0) | 2022.12.27 |
| 3억 폭락한 서울 집값, 왜 통계는 겨우 -0.4%일까? (0) | 2022.12.22 |
| 2억씩 떨어진 도봉구 집값, 더 떨어질까? [아파트 시세] (0) | 2022.12.21 |
| 그래서 '금투세'가 나한테 어떤 영향을 주는데? (0) | 2022.12.18 |